Pourquoi se former au No-Code et à Webflow en 2024 ?
Sur toutes les lèvres depuis quelques années, l’approche No-Code a l’ambition de mettre la création numérique à la portée du plus grand nombre. Portée par des plateformes populaires telles que Notion ou Zapier, elle promet une simplification et une meilleure compréhension du web par les professionnels et les particuliers.
En compagnie de Carla Thomas et de Gabriel Schemoul, passionnés qui ont fait du No-Code leur métier et intervenants à GOBELINS Paris dans le cadre des formations Webflow niveaux débutant et avancé, nous partons à la découverte de l’un des piliers de l’approche : Webflow.
Qu’est-ce que ce qui distingue Webflow d’autres outils No-Code ? À qui s’adresse-t-il et quelles sont ses forces ? C’est ce que nous allons découvrir grâce au regard de ces deux experts.

Carla Thomas
Experte Webflow et Co-fondatrice de Namma.io
Diplômée d’une école de communication, Carla Thomas a choisi il y a quelques années de se lancer dans l’aventure du freelancing.
C’est à cette période qu’elle découvre le No-Code et se forme sur Webflow afin d’ajouter une compétence utile et durable à ses prestations.
Après avoir réalisé de premiers sites pour des amis puis des clients, elle se lance à temps plein aux côtés de Gabriel en 2021.
Gabriel Schemoul,
Expert Webflow et Co-fondateur de Namma.io
Passionné de code depuis ses 14 ans et formé en école d’informatique, Gabriel Schemoul a démarré sa carrière en tant que développeur pour des sites web, des applications et des logiciels.
Après avoir créé plusieurs entreprises, il monte une agence qui le conduit à réaliser des sites pour différentes startups. Soumis à de fortes contraintes de délais, il découvre le No-Code par l’intermédiaire de Wordpress puis se prend de passion pour Webflow.
Expert Webflow en freelance depuis plusieurs années, il crée en 2023 une agence dédiée à la création de sites et d’applications grâce à l’outil.
Qu’est-ce que le No-Code ?
La démarche No-Code consiste à créer et développer des sites web et des applications sans avoir besoin de recourir au code. Elle se distingue du Low-Code qui admet une utilisation minimale du code pour dépasser les limites propres au No-Code et obtenir ainsi une expérience personnalisée.
Si les origines du code sont anciennes, le sens de l’histoire a toujours favorisé une simplification des pratiques. Le No-Code en est une conséquence directe.
Aujourd’hui, le terme No-Code n’est pas encore bien identifié par le grand public. Toutefois, la démarche est omniprésente dans les usages. Ainsi, de nombreuses personnes considèrent par exemple Notion comme un outil No-Code, à juste titre puisqu’il permet notamment de publier des pages web.
Qu’est-ce qui distingue Webflow d’autres outils No-Code ? Quelles sont ses forces ?
La force de Webflow est de pouvoir créer très simplement des sites web ou des applications personnalisées, tant au niveau des fonctionnalités que du design. Nous sommes aujourd’hui capables de reproduire la maquette Figma d’un client au pixel près, le tout en un temps record.
L’interface de l’outil permet en effet une reproduction visuelle du code HTML et CSS et chaque changement ou ajout d’un élément est directement traduit dans l’outil. Les animations ne sont pas en reste non plus. Webflow nous permet ainsi de répondre à des demandes clients exigeantes sans avoir à écrire de code, là où il nous faudrait des connaissances en programmation sur Wordpress.
Mais on doit également cette simplicité à l’enthousiasme de la communauté Webflow. On dispose aujourd’hui d’un nombre considérable de ressources gratuites pour démarrer : vidéos, forums, groupes de discussion sur Slack ou Discord…
Pour gagner encore plus de temps, il est aussi possible de puiser dans les différentes bases de “clonables”, des sites réalisés bénévolement par la communauté.
De son côté, Webflow a à cœur de satisfaire ses utilisateurs en réalisant des correctifs et en intégrant des nouvelles fonctionnalités lorsque celles-ci sont très demandées.
L’entreprise organise par ailleurs des concours de sites web, désigne régulièrement des utilisateurs-ambassadeurs dans différents pays et réunit les créateurs dans le cadre de d’événements pour échanger autour de l’outil et de ses prochaines évolutions.
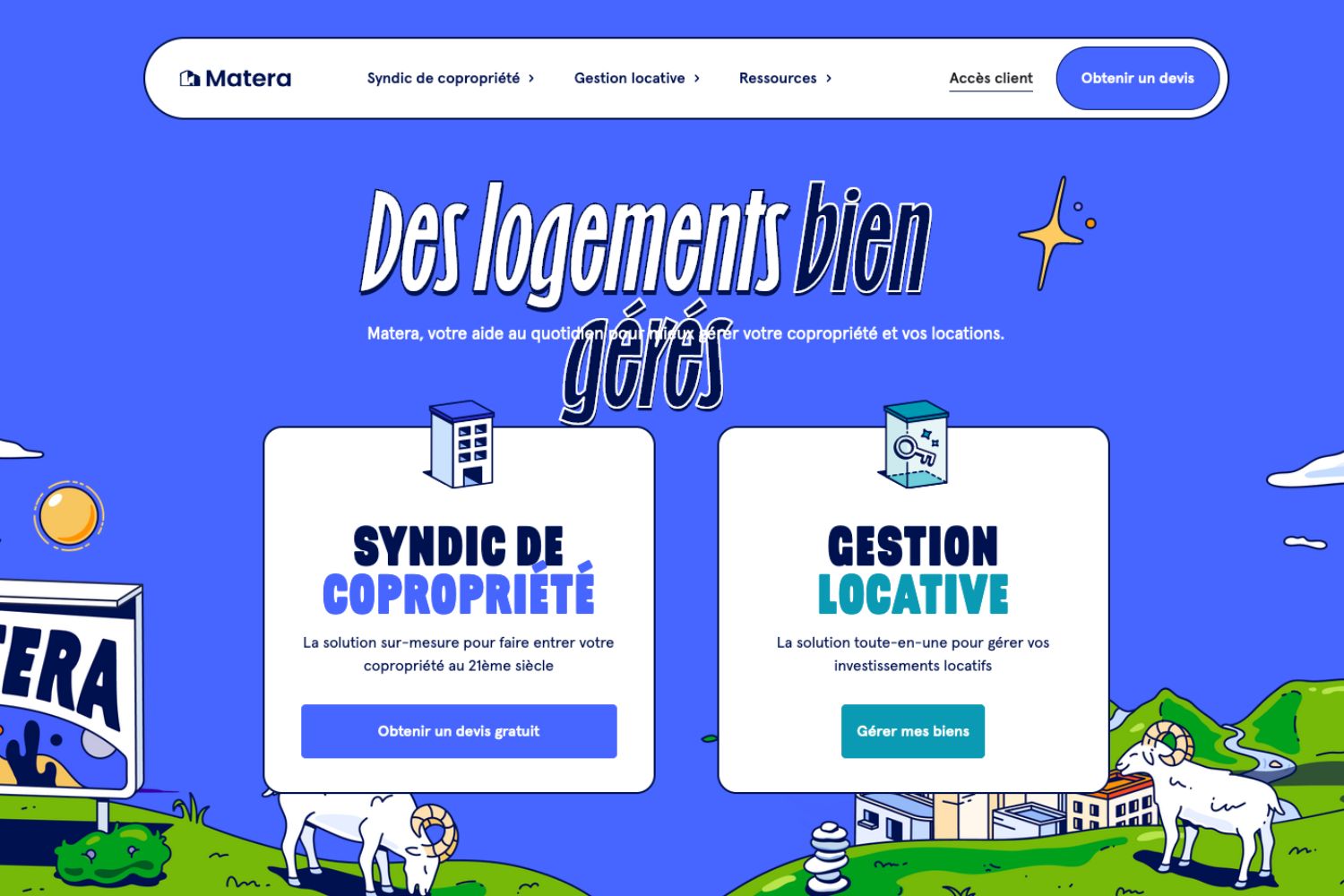
Homepage du site Matera - réalisation Carla Thomas et Gabriel Schemoul avec Webflow

À qui s’adresse Webflow et que peut-on faire avec la plateforme ?
Si l’on se concentre sur les usages professionnels, Webflow s’adresse à de nombreux profils :
- Les entrepreneurs pour développer leur premier site sans coder, en modifiant simplement le design d’un template existant
- Les PME pour créer et modifier facilement un site web sans recourir à des développeurs
- Les freelances pour concevoir leur portfolio
- Les agences et indépendants produisant des sites et applications pour le compte de clients et souhaitant les tester et/ou les livrer plus rapidement et pour moins cher
Une autre force de Webflow est l’autonomie qu’il permet. La mise en place des serveurs est par exemple très simple puisque la plateforme se charge de l’hébergement sur ses propres serveurs. Webflow demande juste à l’utilisateur de se procurer un nom de domaine qu’il pourra ensuite connecter à l’outil en quelques clics.
Et si ce choix peut poser problème en Europe dans le cadre du RGPD, il est tout à fait possible d’héberger son contenu soi-même, moyennant quelques connaissances techniques.
Quelles qualités faut-il pour pratiquer le No-Code ?
Le No-Code requiert de la curiosité puisque chaque outil possède ses particularités propres mais également une capacité à pouvoir demander de l’aide. Toute phase d’apprentissage (de surcroît seul) donne en effet lieu à quelques blocages que la communauté et les ressources existantes peuvent aider à surmonter.
C’est pour cela que se former à plusieurs dans un contexte cadré permet de gagner beaucoup de temps et de se familiariser avec cette culture de l’entraide et de la recherche que les développeurs connaissent bien.
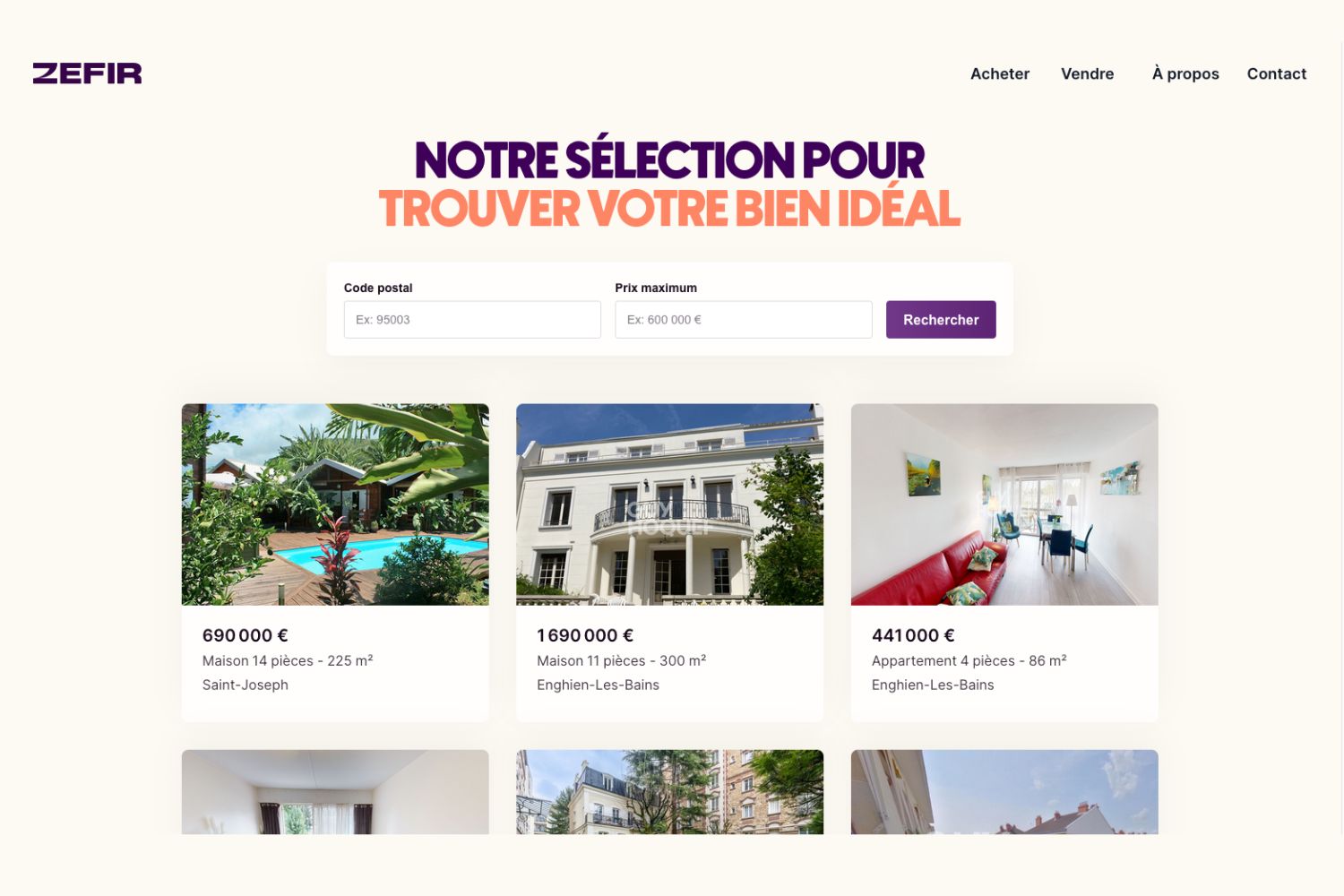
Section achat immobilier du site Zefir - réalisation Carla Thomas et Gabriel Schemoul avec Webflow

Pourquoi se former au No-Code en 2024 ?
Sans surprise, les entrepreneurs voient dans le No-Code un moyen efficace pour faire la promotion de leur activité à moindre coût et plus rapidement, le temps d’apprentissage étant considérablement réduit par rapport à une formation au développement classique.
Toutefois, la connaissance des outils et des possibilités du No-Code est également de plus en plus demandée par les entreprises. Certaines recherchent même des profils de No-Code developers ou "no coders" dans le but de tester des produits ou la viabilité d’une idée sans passer par la case développement. Ce qui représente, in fine, un gain de temps et d’argent très important.
Plus prosaïquement, de nombreuses organisations plébiscitent le No-Code pour sa souplesse et sa transparence. Mais cela nécessite toutefois une phase d’apprentissage minimum pour en comprendre le fonctionnement, les possibilités ainsi que les limites.
Quelle est la pédagogie mise en œuvre dans la formation de GOBELINS Paris à Webflow et quel est son objectif ?
Qu’il s’agisse du stage pour les profils débutants ou confirmés, les deux formations à Webflow de GOBELINS Paris privilégient la partie pratique.
Bien sûr, on y aborde les bases de HTML et CSS pour comprendre la logique du code, comment l’outil fonctionne et pouvoir ensuite explorer des options plus avancées (responsive design, animations, référencement naturel…).
Toutefois, on ne peut pas maîtriser Webflow simplement en regardant les autres. Il faut expérimenter et faire des erreurs pour réellement se réapproprier la plateforme.
Ce que les formations offrent, ce sont d’une part des bases techniques solides permettant d’aller plus loin et plus vite par soi-même. D’autre part, la dynamique de groupe donne elle aussi lieu à des logiques d’entraide très efficaces et qui seront utiles aux stagiaires par la suite.
Quel est l’avenir du No-Code et quel pourrait-être son impact sur le développement web en général ?
Les récentes avancées technologiques laissent entrevoir deux évolutions parallèles.
La première évolution concerne la personnalisation avec des outils qui pourraient permettre de concevoir en No-Code des sites ou applications répondant à des demandes très spécifiques et que seuls des développeurs pourraient créer actuellement.
La seconde évolution concerne la prise en main des outils et la capacité à créer avec un minimum d’efforts, notamment grâce à l’IA. Certains plugins permettent d’ailleurs déjà de transférer une maquette Figma dans Webflow, faisant gagner un temps considérable.
Enfin, on peut facilement imaginer qu’encore plus d’applications telles que Zapier seront connectées entre elles pour fluidifier les processus de création.
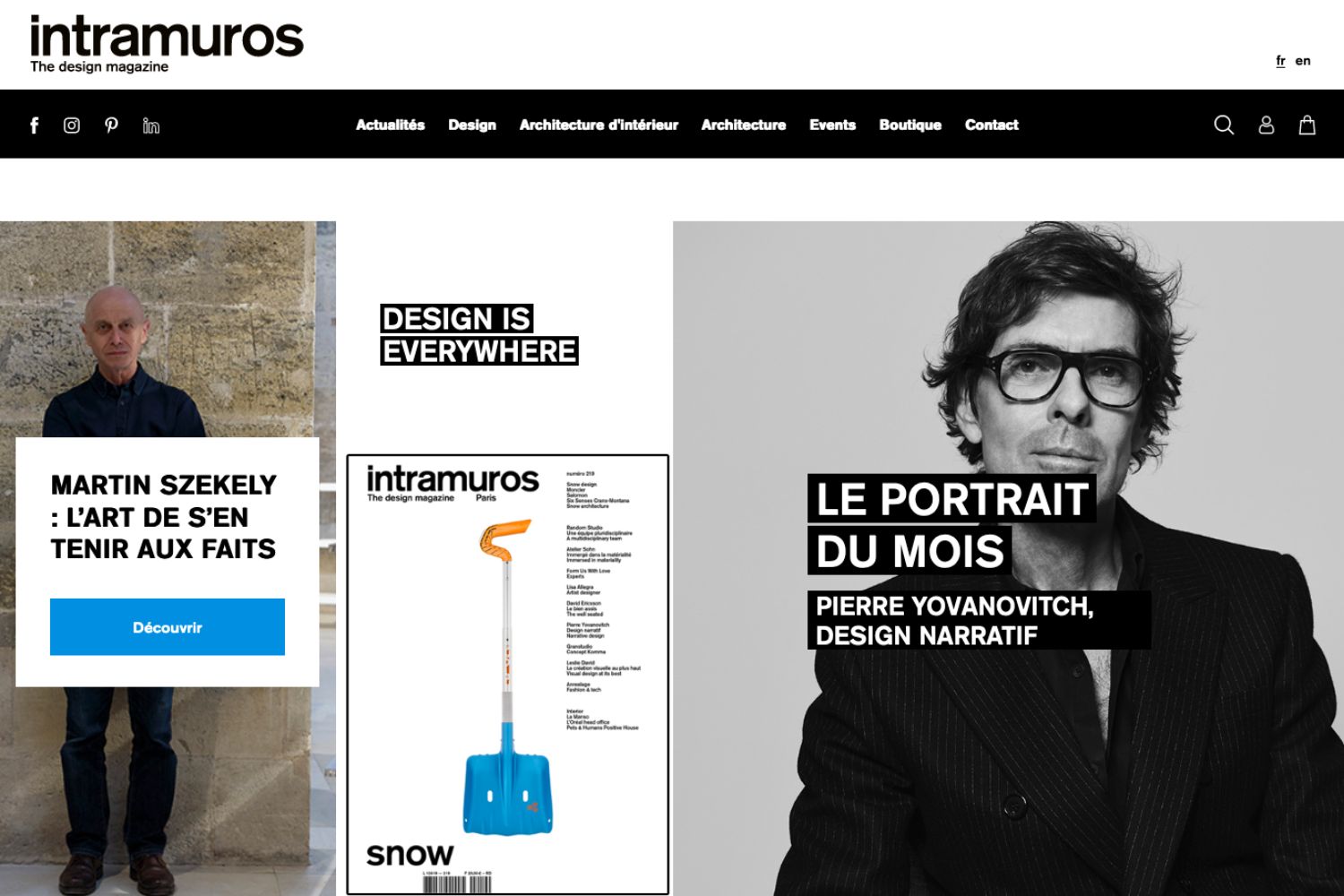
Homepage du magazine de design Intramuros - réalisation Carla Thomas et Gabriel Schemoul avec Webflow

Quelques ressources utiles pour les lecteurs et lectrices
Être bien entouré est essentiel lorsque l’on démarre. Pour cela, la communauté francophone initClub est incontournable. Les utilisateurs, qui ne sont pas nécessairement experts Webflow, échangent sur les nouveautés et s’entraident au quotidien.
La newsletter de Namma, le média dédié à Webflow de nos deux intervenants ainsi que la chaîne Youtube de Gabriel sont également des références pour la langue française.
Enfin, la Webflow University de Webflow constitue une bonne introduction (en anglais cette fois) à l’outil.
Vos contacts pour la formation professionnelle

Lucette Berbinan
Chargée de clientèle formation continue animation et design interactif

Laetitia Denoyelle
Responsable commerciale formations sur mesure
Un projet professionnel ? Contactez-nous !
Vous avez un projet de formation professionnelle et souhaitez en savoir plus sur les possibilités de financement ? Vous êtes intéressé par une formation de GOBELINS PARIS éligible au CPF et avez besoin d’aide pour constituer votre dossier ? N’hésitez pas à solliciter notre équipe via ce formulaire.








